間隔を開けたいです。
HTML&CSSを最近勉強始めたものです。
ProgateでWebサイト開発をしていると行き詰まったので質問させてもらいます。
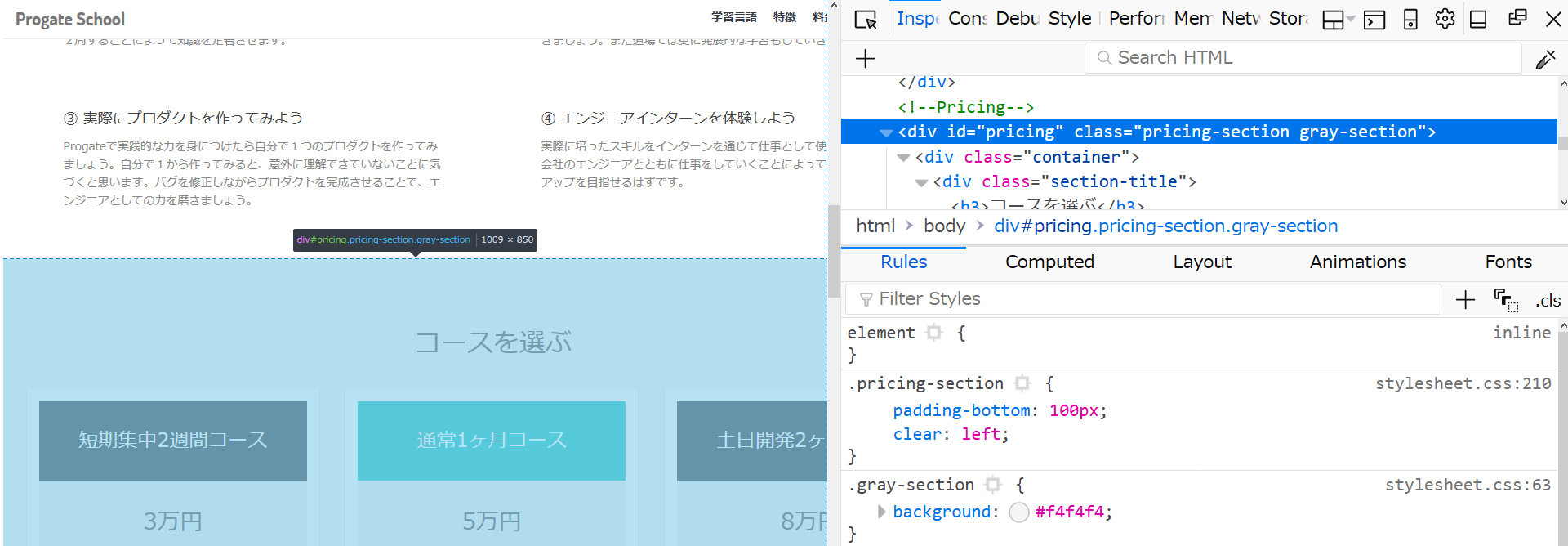
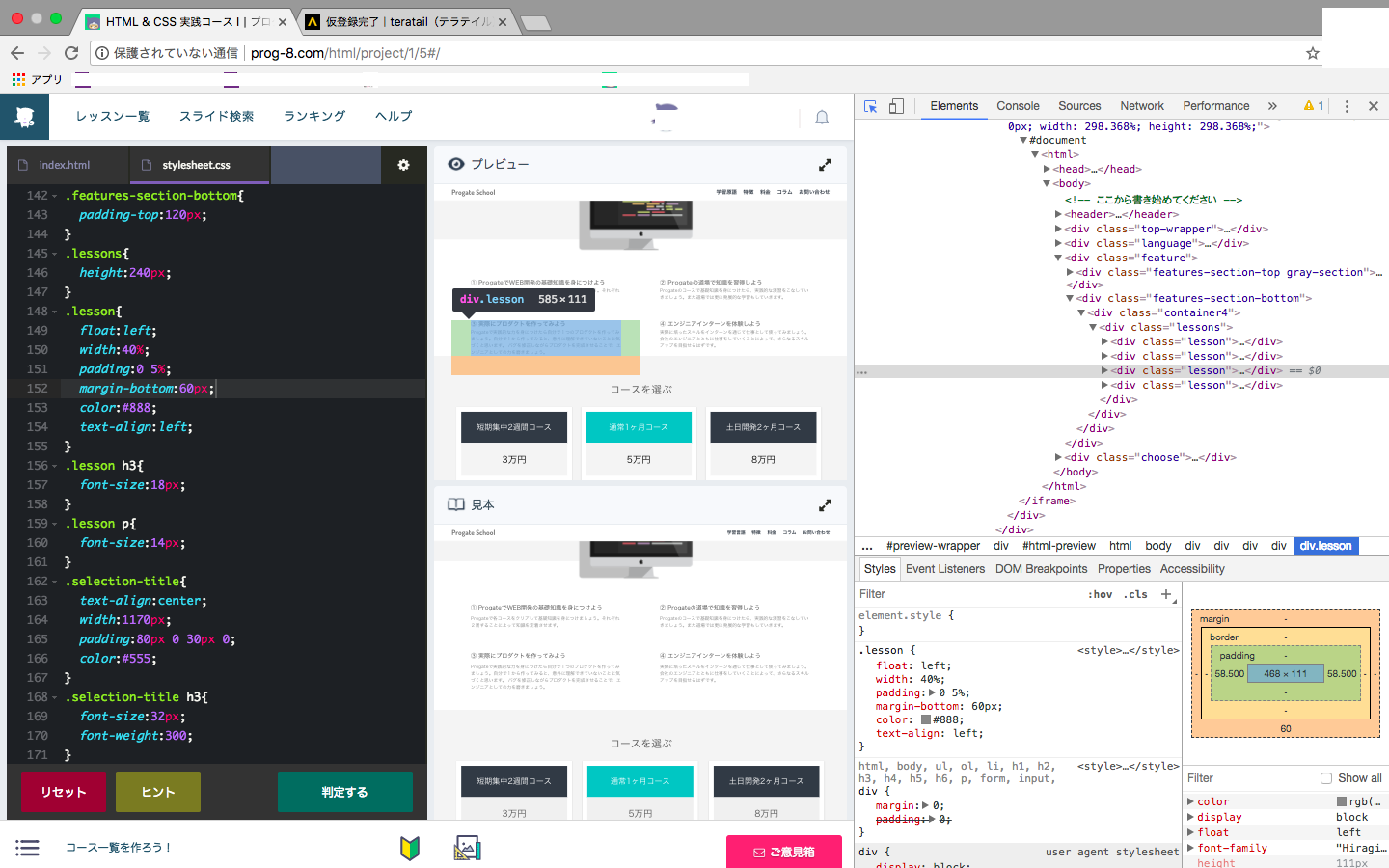
③実際にプロダクトを作って見ようの下に詳細あり、その詳細の下に幅60px開けたかったので.lessons(その詳細の親要素名)にmargin-bottom:60px;を設定をしました。
しかし、開けずに次のコースを選ぶの背景色がきております。
どうかご指導の方、よろしく御願いします。
発生している問題・エラーメッセージ
CSSの.lesssons{}にmargin-bottomを設定しているので、 「Progateで実践的な力を身につけたら自分で1つのプロダクトを作ってみましょう。 自分で1から作ってみると、意外に理解できていないことに気づくと思います。 バグを修正しながらプロダクトを完成させることで、エ<br>ンジニアとしての力を磨きましょう。」 の下にくるグレーの背景色を下に60pxの間隔を開けたいのですが、開けずに続いてしまいます。 どうしたら開けられるでしょうか。
該当のソースコード
HTML <!DOCTYPE html> <html lang="ja"> <head> <!-- head内に変更を加えないでください--> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>0からWEBサイトを作ってみよう</title> <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css"> <link rel="stylesheet" href="//fonts.googleapis.com/css?family=Dosis:300,400,500,600,700"> <link rel="stylesheet" href="stylesheet.css"> </head> <body> <!-- ここから書き始めてください --> <header> <div class="container"> <div class="header-logo"> <p>Progate School</p> </div> <div class="header-right"> <ul> <li>学習原語</li> <li>特徴</li> <li>料金</li> <li>コラム</li> <li>お問い合わせ</li> </ul> </div> </div> </header> <div class="top-wrapper"> <div class="google"> <div class="container2"> <h1>プログラミングは人生を変える</h1> <p>プログラミングを学んで、新しい自分を見つけよう。</p> </div> <div class="btn-wrapper"> <a href="#">もっと詳しく</a> </div> </div> </div> <div class="language"> <div class="container3"> <div class="heading"> <p>学習する言語</p> </div> <div class="gengo"> <div class="nakami"> <img class="gazou" src="https://s3-ap-northeast-1.amazonaws.com/progate/shared/images/lesson/html/practice/lang_icons/html.png" alt="" /> <h4>HTML & CSS</h4> <div class="naiyou"> <p>Webページの<br>見た目をつくる言語</p> </div> </div> <div class="nakami"> <img class="gazou" src="https://s3-ap-northeast-1.amazonaws.com/progate/shared/images/lesson/html/practice/lang_icons/jquery.png" alt="" /> <h4>jQuery</h4> <div class="naiyou"> <p>効果やアニメーションを実装できる<br>Javascriptライブラリ</p> </div> </div> <div class="nakami"> <img class="gazou" src="https://s3-ap-northeast-1.amazonaws.com/progate/shared/images/lesson/html/practice/lang_icons/js.png" alt="" /> <h4>Javascript</h4> <div class="naiyou"> <p>動的なウェブサイト構築に用いる<br>プログラミング言語</p> </div> </div> <div class="nakami"> <img class="gazou" src="https://s3-ap-northeast-1.amazonaws.com/progate/shared/images/lesson/html/practice/lang_icons/git.png" alt="" /> <h4>Git</h4> <div class="naiyou"> <p>ソースコードのバージョン管理、<br>共同開発を可能にするツール</p> </div> </div> </div> </div> </div> <div class="feature"> <div class="features-section-top gray-section"> <div class="container4"> <div class="section-title"> <h1>特徴</h1> </div> <img src="https://s3-ap-northeast-1.amazonaws.com/progate/shared/images/lesson/html/practice/mac_code.png" alt="" /> </div> </div> <div class="features-section-bottom"> <div class="container4"> <div class="lessons"> <div class="lesson"> <h3>① ProgateでWEB開発の基礎知識を身につけよう</h3> <p>Progateで各コースをクリアして基礎知識を身につけましょう。それぞれ<br>2周することによって知識を定着させます。</p> </div> <div class="lesson"> <h3>② Progateの道場で知識を習得しよう</h3> <p>Progateのコースで基礎知識を身につけたら、実践的な演習をこなしてい<br>きましょう。また道場では更に発展的な学習もしていきます。</p> </div> <div class="lesson"> <h3>③ 実際にプロダクトを作ってみよう</h3> <p>Progateで実践的な力を身につけたら自分で1つのプロダクトを作ってみ<br>ましょう。自分で1から作ってみると、意外に理解できていないことに気<br>づくと思います。 バグを修正しながらプロダクトを完成させることで、エ<br>ンジニアとしての力を磨きましょう。</p> </div> <div class="lesson"> <h3>④ エンジニアインターンを体験しよう</h3> <p>実際に培ったスキルをインターンを通じて仕事として使ってみましょう。<br>会社のエンジニアとともに仕事をしていくことによって、さらなるスキル<br>アップを目指せるはずです。</p> </div> </div> </div> </div> </div> <div class="choose"> <div class=container5> <div class="selection-title"> <h3>コースを選ぶ</h3> </div> <div class="patarn"> <p class=course1>短期集中2週間コース</p> <p class="fee">3万円</p> <p class="term">時間:2週間</p> <p class="term">チャットでの質問:○</p> <p class="term">オフィスでの質問:○</p> <a class="btn" href="submit">申し込む</a> </div> <div class="patarn"> <p class="course2">通常1ヶ月コース</p> <p class="fee">5万円</p> <p class="term">時間:1ヶ月</p> <p class="term">チャットでの質問:○</p> <p class="term">オフィスでの質問:○</p> <a class="btn" href="submit">申し込む</a> </div><div class="patarn"> <p class="course1">土日開発2ヶ月コース</p> <p class="fee">8万円</p> <p class="term">時間:2ヶ月</p> <p class="term">チャットでの質問:○</p> <p class="term">オフィスでの質問:○</p> <a class="btn" href="submit">申し込む</a> </div> </div> </div> </body> </html>
CSS /*------- ここから共通のCSS --------*/ html, body, ul, ol, li, h1, h2, h3, h4, h5, h6, p, form, input, div { margin: 0; padding: 0; } li { list-style: none; } a { text-decoration: none; } body { -webkit-font-smoothing: antialiased; } /*------- ここまで共通のCSS --------*/ body { font-family: 'Hiragino Kaku Gothic ProN W3', sans-serif; } .container { width: 1170px; padding: 0 15px; margin: 0 auto; } header{ text-align:center; border-bottom:1px solid #eee; height:50px; position:fixed; top:0; left:0; right:0; z-index:10px; background-color:white; } .header-logo{ float:left; line-height:50px; font-weight:700; font-size:22px; color:#777; font-family:'Dosis', sans-serif; } .header-right{ float:right; } .header-right li{ float:left; padding-left:20px; color:#323a45; line-height:50px; font-weight:700; } .header-right li:hover{ color:#0dc0c0; } .top-wrapper{ text-align:center; height:578px; background-image:url(https://s3-ap-northeast-1.amazonaws.com/progate/shared/images/lesson/html/practice/backgrounds/top.jpg); background-size:cover; } .container2 { width: 1170px; padding: 0 15px; margin: 0 auto; } .google{ background-color:rgba(0,0,0,0.6); height:578px; } .container2 h1{ color:white; font-size:48px; padding:220px 0 30px 0; } .container2 p{ color:rgba(255,255,255,0.8); padding-bottom:40px; font-size:18px; } .btn-wrapper a{ color:white; padding:10px 20px 10px 20px; border:1px solid rgba(250,250,250,0.15); background-color:rgba(250,250,250,0.06); margin-bottom:120px; } .container3{ width:60%; padding:80px 15px; margin:0 auto; text-align:center; } .heading p{ font-size:32px; padding:0 0 10px 0; color:#555; } .gengo{ height:500px; } .nakami{ float:left; width:50%; } .nakami h4{ padding:20px 0 10px 0; font-size:18px; color:#888; } .naiyou p{ font-size:14px; color:#888; } .gazou{ padding-top:40px; } .features-section-top{ background-color:#f4f4f4; height:376px; } .container4{ width:1170px; padding: 0 15px 0 15px; margin: 0 auto; text-align:center; } .section-title{ padding-top:70px; font-weight:normal; } .section-title h1{ color:#555; } .features-section-bottom{ padding-top:120px; } .lessons{ height:240px; } .lesson{ float:left; width:40%; padding:0 5%; margin-bottom:60px; color:#888; text-align:left; } .lesson h3{ font-size:18px; } .lesson p{ font-size:14px; } .selection-title{ text-align:center; width:1170px; padding:80px 0 30px 0; color:#555; } .selection-title h3{ font-size:32px; font-weight:300; } .choose{ text-align:center; background-color:#f4f4f4; height:743px; padding-bottom:100px; } .container5{ height:743px; width:1170px; padding: 0 15px 0 15px; margin: 0 auto; } .patarn{ display:inline-block; margin:0 14px 0 14px; float:left; width:28%; box-shadow:0 1px 2px rgba(0,0,0,0.2); padding:15px 15px 0 15px; background-color:white; } .course1{ padding:30px 0; background-color:#323a45; color:white; font-size:24px; } .course2{ padding:30px 0; background-color:#0dc0c0; color:white; font-size:24px; } .fee{ padding:30px 0; font-size:28px; background-color:#f4f4f4; } .term{ padding:45px 0 25px 0; border-bottom:1px solid #eee; } .btn{ display:inline-block; padding:10px 20px; margin:40px 10px; color:white; background-color:#323a45; }
試したこと
補足情報(FW/ツールのバージョンなど)
回答1件
あなたの回答
tips
プレビュー