前提・実現したいこと
CSS、HTMLともに素人です。
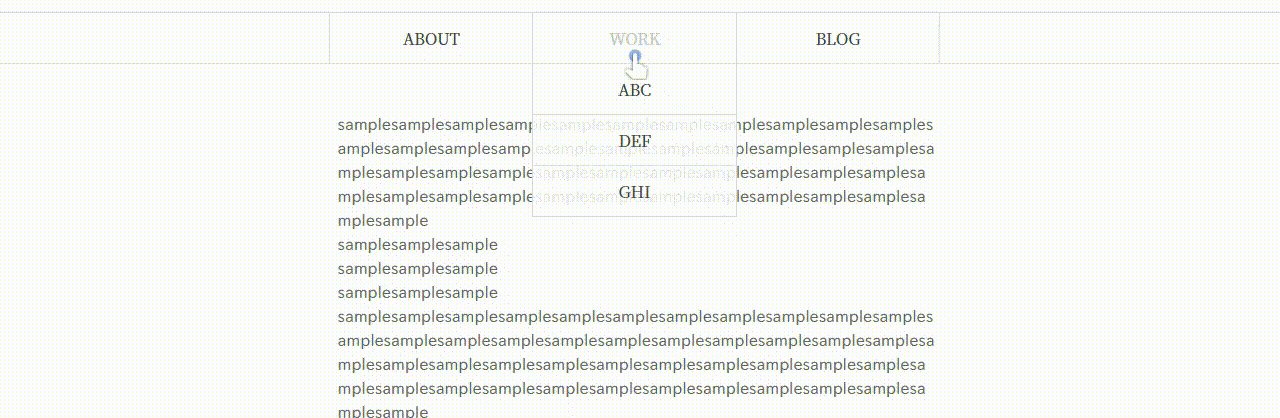
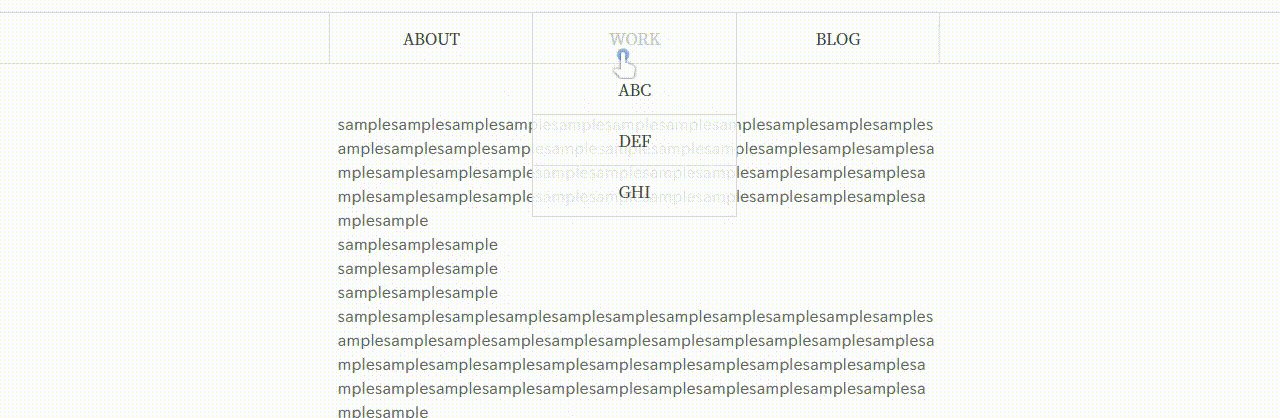
ページ上部に固定される横並びのアコーディオン(ホバーすると子要素が表示されるタイプのものです)メニューバーを作成したのですが、ホバーすると表示される子要素の右側のボーダーのみ、表示がわずかに遅延します。
どうすれば、遅延せずに表示できるのでしょうか。
発生している問題・エラーメッセージ
アコーディオンメニューでホバー時に表示される子要素の右側のボーダーのみ遅延して表示されてしまう。
該当のソースコード
かなりごちゃごちゃな記述になってしまっていると思います。
いろいろなサイトを参考にしながら、組み合わせ技で記述しています。
HTML
1 <header> 2 <h1>Site Name</h1> 3 <nav> 4 <ul> 5 <li><a href="about.html">ABOUT</a></li> 6 <li><a href="work.html">WORK</a> 7 <ul> 8 <li><a href="">ABC</a></li> 9 <li><a href="">DEF</a></li> 10 <li><a href="">GHI</a></li> 11 </ul> 12 </li> 13 <li><a href="blog.html">BLOG</a></li> 14 </ul> 15 </nav> 16 </header>
Javascript
1<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> 2<script type="text/javascript"> 3$(function() { 4 var nav = $('nav'); 5 var navTop = nav.offset().top; 6 $(window).scroll(function () { 7 var winTop = $(this).scrollTop(); 8 if (winTop >= navTop) { 9 nav.addClass('fixed') 10 } else if (winTop <= navTop) { 11 nav.removeClass('fixed') 12 } 13 }); 14 //subnavigation 15 $('li', nav).hover(function(){ 16 $('ul',this).slideDown(); 17 }, 18 function(){ 19 $('ul',this).slideUp(); 20 }); 21 var Speed= "200"; 22}); 23 </script>
CSS
1 2nav { 3 width: 100%; 4 text-align: center; 5 font-size: 0; 6 margin: auto; 7 padding: auto; 8 border-top: 1px #ddd solid; 9 border-bottom: 1px #ddd solid; 10 background: rgba(255, 255, 255, 0.85); 11} 12 13nav ul { 14 line-height: 0; 15} 16 17nav ul li { 18 width: 15%; 19 display: inline-block; 20 font-size: 16px; 21 border-right: 1px #ddd solid; 22} 23 24nav ul li:first-child { 25 border-left: 1px #ddd solid; 26} 27 28nav ul li > a { 29 display: block; 30 color: #444; 31 text-decoration: none; 32 font-family: 'Cormoran Garamond', serif; 33 line-height: 50px; 34} 35 36nav ul li > a:hover { 37 color: #ccc; 38 transition: 0.8s; 39} 40 41nav li ul { 42 display: none; 43 position: absolute; 44 width: inherit; 45 font-size: 16px; 46 margin-left: -1px; 47} 48 49nav li ul li { 50 border-bottom: 1px #ddd solid; 51 border-left: 1px #ddd solid; 52 border-right: 1px #ddd solid; 53 float: none; 54 width: 100%; 55 background-color: rgba(255, 255, 255, 0.85); 56} 57 58nav li ul li:first-child { 59 border-top: 1px #ddd solid; 60} 61 62nav li ul li > a { 63 color: #444; 64 display: block; 65} 66 67.fixed { 68 position: fixed; 69 top: 0; 70 width: 100%; 71 z-index: 10000 72}
試したこと
CSS > nav li ul li > borderの記述の方法を変える、位置をずらす。
→なにも変わりませんでした。






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。