CSS
*{ margin:0; padding:0; } #wrapper{ width:900px; margin:80px auto auto auto; } #header{ background-color:#000; color:#FFF; padding:30px 20px; } #contents{ margin:30px auto auto auto; padding:20px; border:solid 1px #CCC; } h2{ border:solid 1px #CCC; color:green; padding:10px; } h3{ border:solid 1px #CCC; color:red; padding:20px; margin-top:-1px; } #check{ border:solid 1px #000; padding:30px 20px 20px 20px; margin-top:30px; } .checkimg{ width:5%; height:auto; float:left; } h4{ float:left; margin-left:10px; } .koumoku{ display:table; border-collapse:collapse; clear:both; } .koumoku>div{ display:table-cell; width:60%; font:bold 65% "メイリオ"; border:solid 2px blue; } .koumoku img{ display:table-cell; width:25%; height:auto; border:solid 2px blue; } #footer{ text-align:center; border:solid 1px #000; margin:20px auto; padding:20px 0px; }
HTML
<!DOCTYPE html> <html> <head> <title>無題ドキュメント</title> <link rel="stylesheet" type="text/css" href="style5.css" /> </head> <body> <div id="wrapper"> <div id="header"> <h1>感じのいいサザエさん</h1> </div> <!--header_end--> <div id="contents"> <h2> お魚加えたドラ猫追いかけて裸足でかけてく愉快なサザエさん。みんなが笑ってる~♪お日様も笑ってる~♪ </h2> <h3>ルールルルッル~♪今日もいい天気~♪</h3> <div id="check"> <img class="checkimg"src="images/436H.jpg" /> <h4>あいうえおかきくけこ</h4> <div class="koumoku first"> <div> <p> お魚加えたドラ猫追いかけて裸足でかけてく愉快なサザエさん。みんなが笑ってる~♪お日様も笑ってる~♪ </p> </div> <img src="images/436H.jpg" /> </div> </div> <!--check_end--> </div> <!--contents_end--> <div id="footer"> NPO法人 東芝 </div> <!--footer_end--> </div> <!--wrapper_end--> </body> </html>
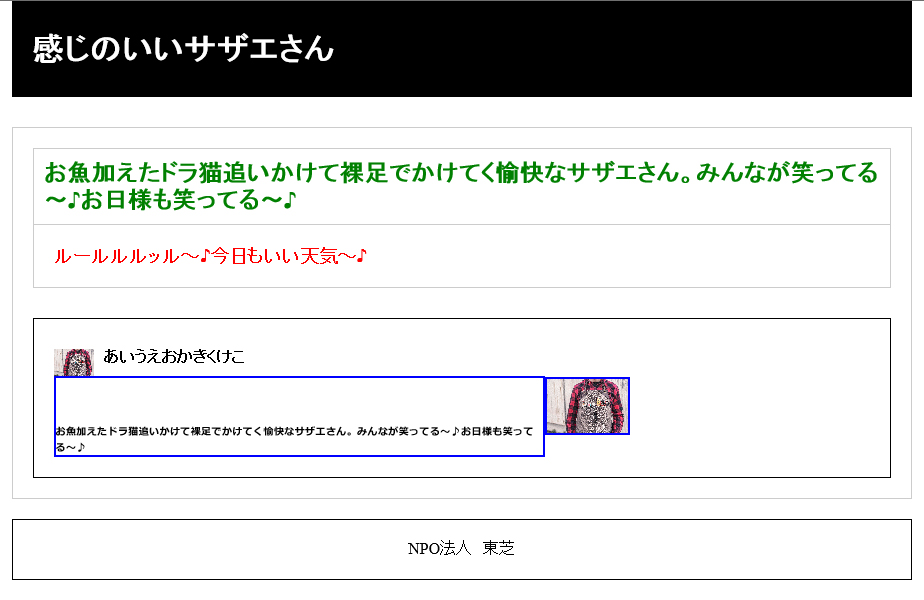
このコードを打つと、

画像のように画像の斜め下に文字が横並びします。
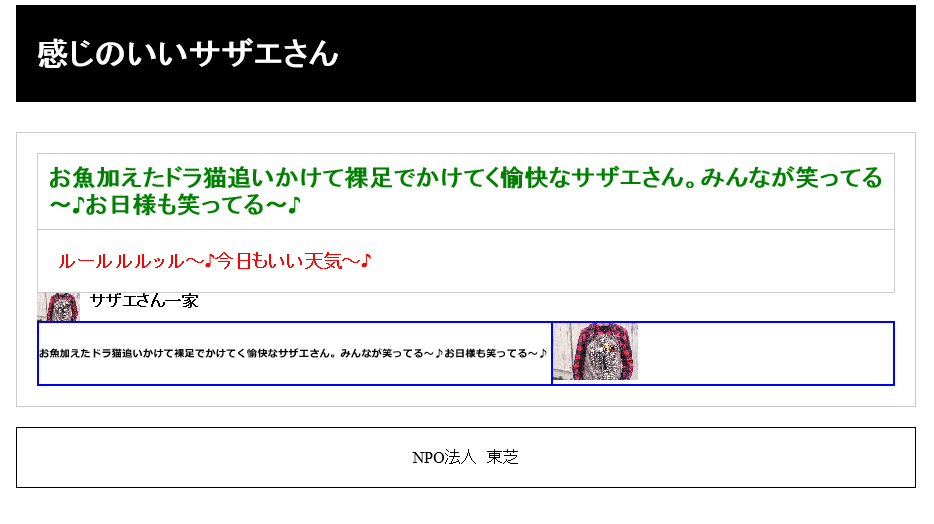
試してみたこと
そういうtableの仕様かと思い、tableで作ってみたところ、しっかり横に並びました。
CSS
*{ margin:0; padding:0; } #wrapper{ width:900px; margin:80px auto auto auto; } #header{ background-color:#000; color:#FFF; padding:30px 20px; } #contents{ margin:30px auto auto auto; padding:20px; border:solid 1px #CCC; } h2{ border:solid 1px #CCC; color:green; padding:10px; } h3{ border:solid 1px #CCC; color:red; padding:20px; margin-top:-1px; } .checkimg{ width:5%; height:auto; float:left; } h4{ float:left; margin-left:10px; } .koumoku{ clear:both; border-collapse:collapse; } .koumoku tr td{ font:bold 65% "メイリオ"; border:solid 2px blue; } .koumoku tr td:nth-of-type(1){ width:60%; } .koumoku img{ width:25%; height:auto; } #footer{ text-align:center; border:solid 1px #000; margin:20px auto; padding:20px 0px; }
HTML
<!DOCTYPE html> <html> <head> <title>無題ドキュメント</title> <link rel="stylesheet" type="text/css" href="style7.css" /> </head> <body> <div id="wrapper"> <div id="header"> <h1>感じのいいサザエさん</h1> </div> <!--header_end--> <div id="contents"> <h2> お魚加えたドラ猫追いかけて裸足でかけてく愉快なサザエさん。みんなが笑ってる~♪お日様も笑ってる~♪ </h2> <h3>ルールルルッル~♪今日もいい天気~♪</h3> <img class="checkimg"src="images/436H.jpg" /> <h4>サザエさん一家</h4> <table class="koumoku first"> <tr> <td>お魚加えたドラ猫追いかけて裸足でかけてく愉快なサザエさん。みんなが笑ってる~♪お日様も笑ってる~♪ </td> <td><img src="images/436H.jpg" /></td> </tr> </table> </div> <!--contents_end--> <div id="footer"> NPO法人 東芝 </div> <!--footer_end--> </div> <!--wrapper_end--> </body> </html>
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2018/02/13 17:04 編集
2018/02/13 17:04
2018/02/13 17:30