こちらのサイトを参考にJSQMessagesViewControllerの導入を試してみました。
https://qiita.com/kinopontas/items/a0c8240a922b971b3580
cocoapodsでJSQMessagesViewControllerを導入したのち、コードをそのままコピペし、そのままだとエラーでビルドできなかったため、各所自分で直しました。
いかが修正後のものです。
swift
1 2import UIKit 3import JSQMessagesViewController 4 5class ViewController: JSQMessagesViewController { 6 7 var messages: [JSQMessage]? 8 var incomingBubble: JSQMessagesBubbleImage! 9 var outgoingBubble: JSQMessagesBubbleImage! 10 var incomingAvatar: JSQMessagesAvatarImage! 11 var outgoingAvatar: JSQMessagesAvatarImage! 12 13 override func viewDidLoad() { 14 super.viewDidLoad() 15 16 //自分のsenderId, senderDisokayNameを設定 17 self.senderId = "user1" 18 self.senderDisplayName = "hoge" 19 20 //吹き出しの設定 21 let bubbleFactory = JSQMessagesBubbleImageFactory() 22 self.incomingBubble = bubbleFactory?.incomingMessagesBubbleImage(with: UIColor.jsq_messageBubbleLightGray()) 23 self.outgoingBubble = bubbleFactory?.outgoingMessagesBubbleImage(with: UIColor.jsq_messageBubbleGreen()) 24 25 //アバターの設定 26 self.incomingAvatar = JSQMessagesAvatarImageFactory.avatarImage(with: UIImage(named: "0.png"), diameter: 64) 27 self.outgoingAvatar = JSQMessagesAvatarImageFactory.avatarImage(with: UIImage(named: "1.png"), diameter: 64) 28 29 //メッセージデータの配列を初期化 30 self.messages = [] 31 32 } 33 34 override func didReceiveMemoryWarning() { 35 super.didReceiveMemoryWarning() 36 // Dispose of any resources that can be recreated. 37 } 38 39 //Sendボタンが押された時に呼ばれる 40 override func didPressSend(_ button: UIButton!, withMessageText text: String!, senderId: String!, senderDisplayName: String!, date: Date!) { 41 //新しいメッセージデータを追加する 42 let message = JSQMessage(senderId: senderId, displayName: senderDisplayName, text: text) 43 self.messages?.append(message!) 44 45 //メッセジの送信処理を完了する(画面上にメッセージが表示される) 46 self.finishReceivingMessage(animated: true) 47 48 //擬似的に自動でメッセージを受信 49 self.receiveAutoMessage() 50 51 } 52 53 54 //アイテムごとに参照するメッセージデータを返す 55 56 override func collectionView(_ collectionView: JSQMessagesCollectionView!, messageDataForItemAt indexPath: IndexPath!) -> JSQMessageData! { 57 return self.messages?[indexPath.item] 58 } 59 60 //アイテムごとのMessageBubble(背景)を返す 61 override func collectionView(_ collectionView: JSQMessagesCollectionView!, messageBubbleImageDataForItemAt indexPath: IndexPath!) -> JSQMessageBubbleImageDataSource! { 62 63 let message = self.messages?[indexPath.item] 64 if message?.senderId == self.senderId { 65 return self.outgoingBubble 66 } 67 return self.incomingBubble 68 } 69 70 71 //アイテムごとにアバター画像を返す 72 override func collectionView(_ collectionView: JSQMessagesCollectionView!, avatarImageDataForItemAt indexPath: IndexPath!) -> JSQMessageAvatarImageDataSource! { 73 let message = self.messages?[indexPath.item] 74 if message?.senderId == self.senderId { 75 return self.outgoingAvatar 76 } 77 return self.incomingAvatar 78 } 79 80 //アイテムの総数を返す 81 override func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int { 82 return (self.messages?.count)! 83 } 84 85 //返信メッセージを受信する 86 func receiveAutoMessage() { 87 Timer.scheduledTimer(timeInterval: 1, target: self, selector: Selector(("didFinishMessageTimer")), userInfo: nil, repeats: false) 88 } 89 90 func didFinishMessageTimer(sender: Timer) { 91 let message = JSQMessage(senderId: "user2", displayName: "underscore", text: "Hello!") 92 self.messages?.append(message!) 93 self.finishReceivingMessage(animated: true) 94 } 95 96} 97 98
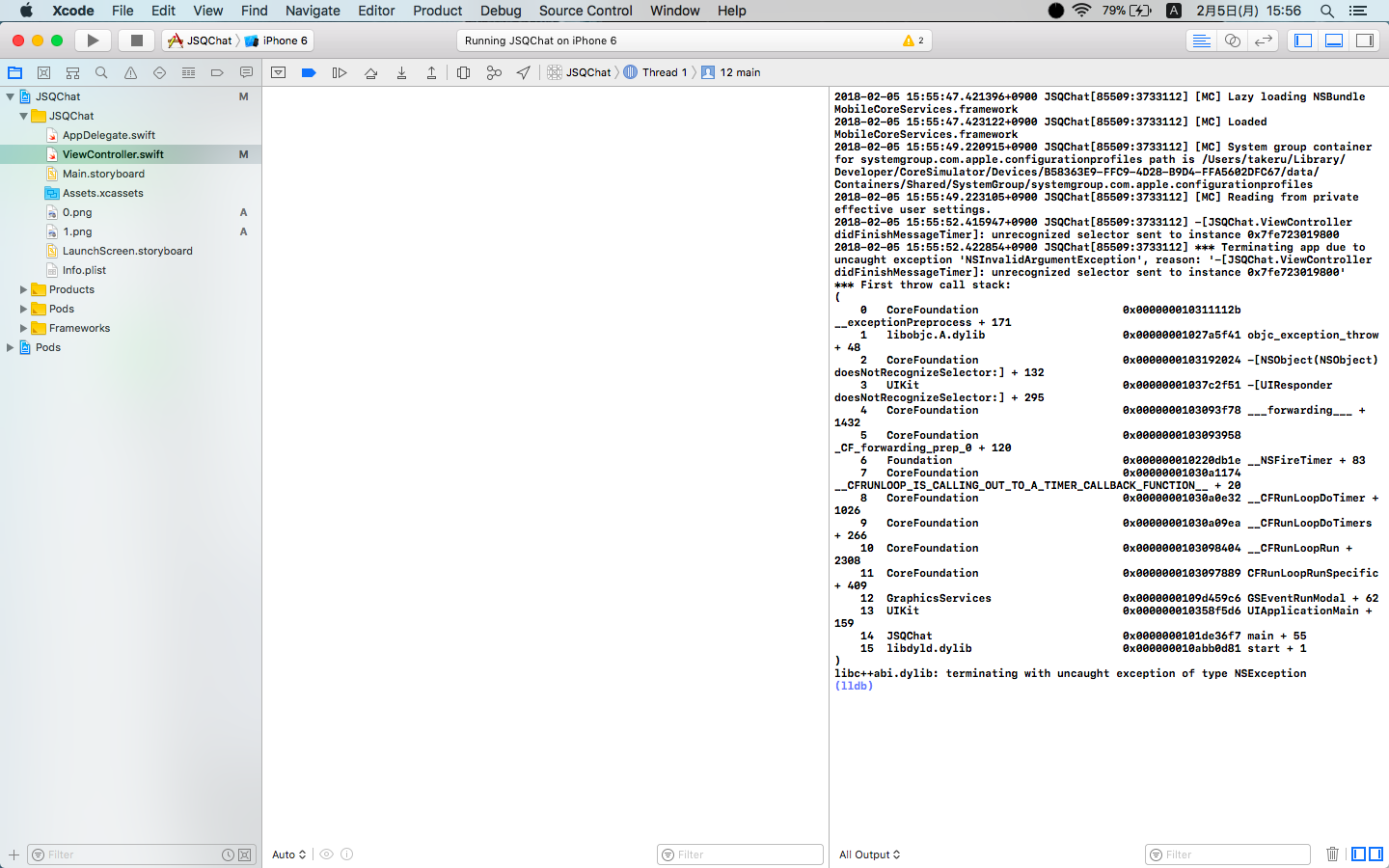
上のコードをシュミレータで試してみると、自分のメッセージは送ることに成功しましたが、送りそのメッセージが表示された後すぐに落ちてしまいます。
デバッグエリアを見ると以下の様に出ていました。

私は自動返信のメソッドのどこかがおかしい、まではわかったのですが、そこが具体的にどうおかしいのかわかりませんでした。
swift
1 //返信メッセージを受信する 2 func receiveAutoMessage() { 3 Timer.scheduledTimer(timeInterval: 1, target: self, selector: Selector(("didFinishMessageTimer")), userInfo: nil, repeats: false) 4 } 5 6 func didFinishMessageTimer(sender: Timer) { 7 let message = JSQMessage(senderId: "user2", displayName: "underscore", text: "Hello!") 8 self.messages?.append(message!) 9 self.finishReceivingMessage(animated: true) 10 } 11
多分この中の何かですよね、、?
わかる方がいましたらよろしくお願いします。
回答1件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2018/02/05 07:44