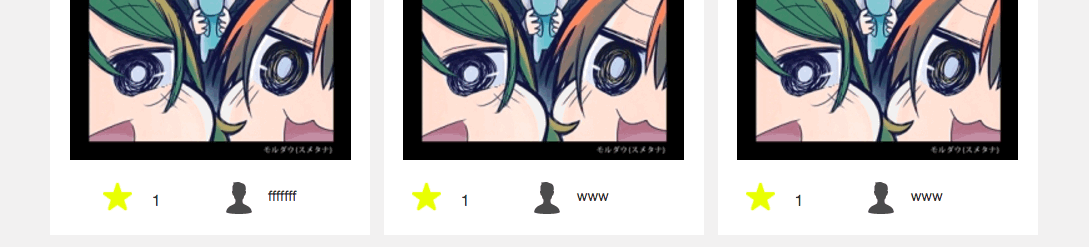
表題の通りですが、投稿される文字数によってcssの表示がズレてしまいます。。。。
一番左は半角のfの並び、右二枚は全角のwなのですが、文字が半角か全角かその数によって星の位置がズレています。
何か良い方法はございますでしょうか。
すみません。コードを失念しておりましたので、追記いたします。
画像右の箱一個ぶんのコードです。
html
1<div class="toprankingbox"> 2 <% if !@comic_ranking.first.nil? %> 3 4 <%= link_to (image_tag @comic_ranking.first.front_cover.to_s),user_comic_path(id: @comic_ranking.first.id, user_id: current_user.id)%> 5 <div class="gold_crown_index" > 6 <%= image_tag "gold_crown.png"%> 7 </div> 8 <div class ="first_intro"> 9 <%= image_tag "likedstar.png"%> 10 <%= @comic_ranking.first.likes.count%> 11 </div> 12 <div class ="character"> 13 <%= image_tag "character.png" %> 14 <%= @comic_ranking.first.author%> 15 </div> 16 <% end %> 17</div>
css
1.toprankingbox{ 2 position:relative; 3 text-align: center; 4 width:32%; 5 display: inline-block; 6 margin: 5px; 7 height:50%; 8 9.gold_crown_index { 10 display:inline; 11 position:relative; 12 /*top:30%;*/ 13} 14 15.gold_crown_index img{ 16display:inline; 17 bottom:84%; 18 left:-15%; 19 position:relative ; 20 width:20%; 21} 22 23.first_intro { 24display:inline; 25position:relative; 26top:2%; 27left:-20%; 28width:40%; 29height:10%; 30font-size:110%; 31} 32 33.first_intro img { 34position:relative; 35display:inline; 36height:6%; 37width:9%; 38left:-5%; 39bottom:1%; 40} 41 42.character { 43 display:inline; 44 position:relative; 45 left:1%; 46 top:1%; 47} 48 49.character img { 50 display:inline; 51 position:relative; 52 top:10%; 53 width:10%; 54 left:-3%; 55 margin-top:-29%; 56}
ソースを表示を行うと下のようになります。
html
1<!DOCTYPE html> 2<html> 3<body> 4 <!DOCTYPE html> 5 6<meta name="viewport" content="width=device-width,user-scalable=no,maximum-scale=1" /> 7<header> 8 <nav class="nav navbar navbar-default"> 9 <div class="navbar-left"> 10 <span class="sr-only">メニュー</span> 11 <a href="/"><img src="/assets/comilog-d9fa57ddd3291e7a3494cb41526bdc41c441a5483e90aab70ad202f556bcaf6b.png" alt="Comilog" /></a> 12 </div> 13 <div class="searchbox"> 14 15 <form action="/comics/search" accept-charset="UTF-8" method="get"><input name="utf8" type="hidden" value="✓" /> 16 <input type="text" name="search" id="search" placeholder="作品名・サークル名など" style="position:absolute;left:50%;width:230px;height:50px;border:solid black;border-radius:10px;" /> 17 <div class="glass"> 18 <input alt="Glass" type="image" src="/assets/glass-3115adcf693de65345921dc56cbbd01d2988b8a7408fed2e6a779dbfa886b90a.png" /> 19 </div> 20 21</form></div> 22 23 24 <div class="nav navbar-nav navbar-right"> 25 <!-- さんログイン中 %> --> 26 <a rel="nofollow" data-method="delete" href="/users/sign_out"> 27 <img style="background-color:#fd6458;" src="/assets/logout-aa0e2397a0cb1b694a197104c310f311e5d1a39fd0efe904610d32280bef732a.png" alt="Logout" /> 28</a> </div> 29 </div> 30 </nav> 31</header> 32<nav class="navbar navbar-default navbar-fixed-bottom " role="navigation"> 33 <div class="row"> 34 <div class="btn-group btn-group-justified"> 35 <a href="/" class="btn" >ホーム</a> 36 <a href="/user/:id" class="btn">お気に入り</a> 37 <a href="/user/:id/comics/rank" class="btn">ランキング</a> 38 <a href="/user/:id/comics/search" class="btn">検索</a> 39 <a href="/user/:id/comics/new" class="btn">出品</a> 40 <a href="/user/:id/comics/manage" class="btn">マイページ</a> 41 </div> 42 </div> 43</nav> 44 <form action="/comics/search" accept-charset="UTF-8" method="get"><input name="utf8" type="hidden" value="✓" /> 45</form> 46<div class="topnew">ランキング</div> 47 48<div class="toprankingbox"> 49 50 <a href="/user/1/comics/52"><img src="https://comilog-object.s3.amazonaws.com/uploads/20180113154450.jpg" alt="20180113154450" /></a> 51 <div class="gold_crown_index" > 52 <img src="/assets/gold_crown-7247ae59ca76a5f59d1127d65103f0b20ecced6c96ea69c69470973831bee15b.png" alt="Gold crown" /> 53 </div> 54 <div class ="first_intro"> 55 <img src="/assets/likedstar-94c981f44151b4411d8814d655cea17122e6fdf6894ceccf9ce6765e48604e7b.png" alt="Likedstar" /> 56 1 57 </div> 58 <div class ="character"> 59 <img src="/assets/character-dfe3ed6c8b64585ad539c3a4bf2ddbcc0d12cf1a421f3317b26003616f9e2926.png" alt="Character" /> 60 www 61 </div> 62</div> 63 64 65</div> 66 67 68 69 <div class="toprankingbox"> 70 71 72 73 <a href="/user/1/comics/53"><img src="https://comilog-object.s3.amazonaws.com/uploads/20180113154513.jpg" alt="20180113154513" /></a> 74 <div class="silver_crown_index" > 75 <img src="/assets/silver_crown-30cb2d0b17e4fe098925460243d9d9e04ce1e6ac4b19ac15f6bacfda2c1974e2.png" alt="Silver crown" /> 76 </div> 77 <div class ="first_intro"> 78 <img src="/assets/likedstar-94c981f44151b4411d8814d655cea17122e6fdf6894ceccf9ce6765e48604e7b.png" alt="Likedstar" /> 79 1 80 </div> 81 <div class ="character"> 82 <img src="/assets/character-dfe3ed6c8b64585ad539c3a4bf2ddbcc0d12cf1a421f3317b26003616f9e2926.png" alt="Character" /> 83 www 84 </div> 85 </div> 86 87</div> 88 89 <div class="toprankingbox"> 90 91 92 93 <a href="/user/1/comics/54"><img src="https://comilog-object.s3.amazonaws.com/uploads/20180116214151.jpg" alt="20180116214151" /></a> 94 <div class="copper_crown_index" > 95 <img src="/assets/copper_crown-2e980e0da7dc1a43a4d4797d1594dbf612aa59f027d41b5157c37d62f1c3b0c4.png" alt="Copper crown" /> 96 </div> 97 <div class ="first_intro"> 98 <img src="/assets/likedstar-94c981f44151b4411d8814d655cea17122e6fdf6894ceccf9ce6765e48604e7b.png" alt="Likedstar" /> 99 1 100 </div> 101 <div class ="character"> 102 <img src="/assets/character-dfe3ed6c8b64585ad539c3a4bf2ddbcc0d12cf1a421f3317b26003616f9e2926.png" alt="Character" /> 103 qqqqqqqq 104 </div> 105 </div> 106 </div> 107</div> 108 109 110 111 112 <div class="topnew">新着作品</div> 113<table id="comic_index"> 114 <tbody class="page"> 115 <span style="display:inline-block;background-color:white;width:100%;"> 116 117 <div class="topnewbox"><a href="/user/1/comics/56"><img src="https://comilog-object.s3.amazonaws.com/uploads/20180126230835.jpg" alt="20180126230835" /></a> 118 119 120 121 122 123 124 125 126</div> 127 <div class="topnewbox"><a href="/user/1/comics/55"><img src="https://comilog-object.s3.amazonaws.com/uploads/20180126230633.jpg" alt="20180126230633" /></a> 128 129 130 131 132 133 134 135 136</div> 137 <div class="topnewbox"><a href="/user/1/comics/54"><img src="https://comilog-object.s3.amazonaws.com/uploads/20180116214151.jpg" alt="20180116214151" /></a> 138 139 140 141 142 143 144 145 146</div> 147 <div class="topnewbox"><a href="/user/1/comics/53"><img src="https://comilog-object.s3.amazonaws.com/uploads/20180113154513.jpg" alt="20180113154513" /></a> 148 149 150 151 152 153 154 155 156</div> 157 <div class="topnewbox"><a href="/user/1/comics/52"><img src="https://comilog-object.s3.amazonaws.com/uploads/20180113154450.jpg" alt="20180113154450" /></a> 158 159 160 161 162 163 164 165 166</div> 167 <div class="topnewbox"><a href="/user/1/comics/51"><img src="https://comilog-object.s3.amazonaws.com/uploads/20180113154432.jpg" alt="20180113154432" /></a> 168 169 170 171 172 173 174 175 176</div> 177 178 179 180</tbody> 181 182 </span> 183 184</table> 185 <nav class="pagination"> 186 187 188 <span class="page current"> 189 1 190</span> 191 192 <span class="page"> 193 <a rel="next" href="/?page=2">2</a> 194</span> 195 196 <span class="page"> 197 <a href="/?page=3">3</a> 198</span> 199 200 <span class="next"> 201 <a rel="next" href="/?page=2">次</a> 202</span> 203 204 <span class="last"> 205 <a href="/?page=3">最後</a> 206</span> 207 208 </nav> 209</body> 210</html>
何卒宜しくお願い申し上げます。
該当部分の★は文字でしょうか?画像でしょうか?その他HTMLやCSSでも載せられる部分は載せていただかないと回答しようにも難しいのではないかなと思います。
すみません。追記しました
とりあえず、CSSのカッコ閉じ忘れがあります。あと、問題を再現できるコードをご提示ください。たとえば <%= @comic_ranking.first.author%> はHTMLが出力されるのかテキストなのか、これだけではわからないのでは?
HTMLを生成しているスクリプト(ruby?)じゃなくて, スクリプトを実行して得られたHTMLを提示して下さい.(webブラウザにて「ソースを表示」し, そこからHTMLをコピペ等)
承知致しました。付け足します。さしあたりソース表示はすぐできるので、対応いたします。
回答2件
あなたの回答
tips
プレビュー