html、cssでレイアウトの勉強をしているのですがflexの動作がよくわかりません。
例えば以下のようなコードがあります
body抜粋
html
1<body class="full-size"> 2 <div class="flex-container">・・・・・・1 3 <div class="margin-10">・・・・・・2 4 aaa 5 </div> 6 </div> 7</body>
css
1.full-size { 2 width:100%; 3 height:100%; 4} 5.flex-container { 6 -webkit-box-flex: 1; 7 -webkit-flex: 1 1 50%; 8 flex: 1 1 50%; 9 box-sizing: border-box; 10 max-width: 50%; 11 max-height: 100%; 12 -webkit-box-direction: normal; 13 -webkit-box-orient: vertical; 14 -webkit-flex-direction: column; 15 flex-direction: column; 16 display: flex; 17} 18.margin-top10 { 19 margin-top: 10%; 20}
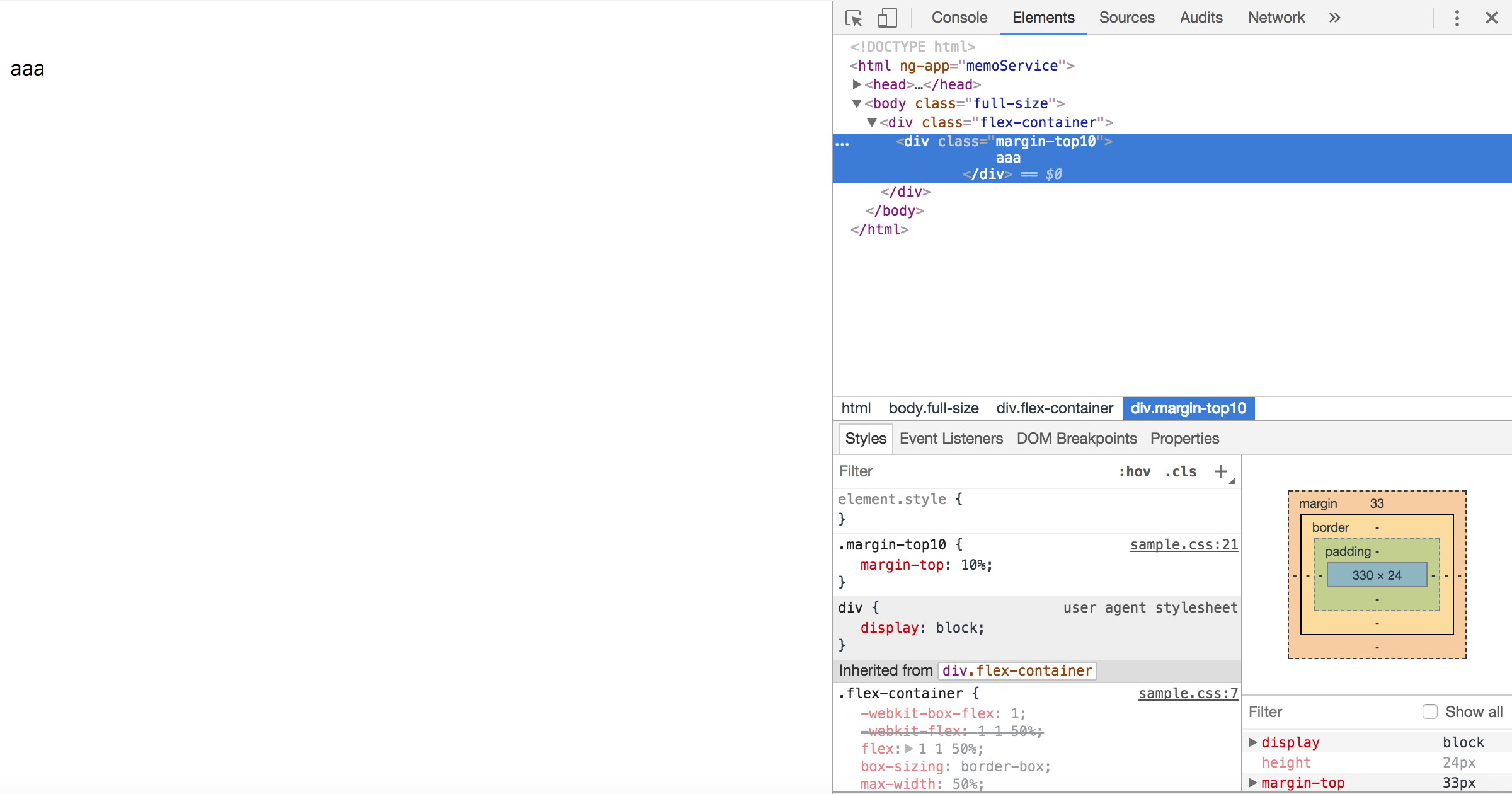
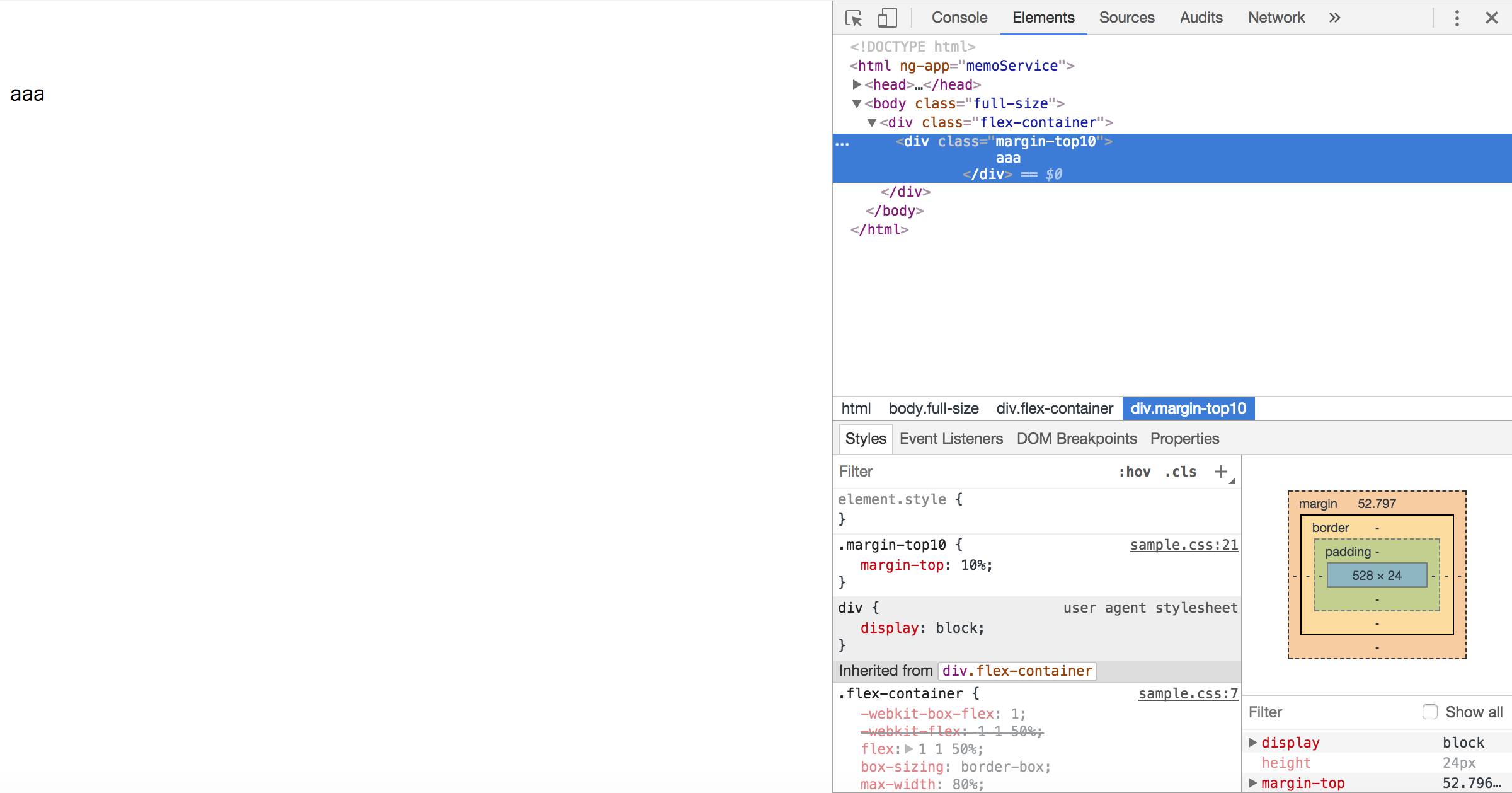
ここからが質問なのですが、1の要素のflex-containerのmax-widthの%を増やすしていくと何故か2の要素でmargin-top: 10%と定義しているのにどんどんサイズが増えていきます。
なのでwidthを増やすと何故かどんどん縦のサイズも増えていってしまいます。
なぜでしょうか。
回答2件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2018/01/21 12:35 編集