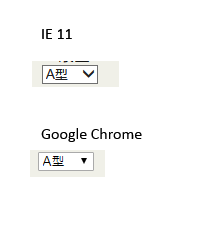
現在、セレクトボックスのデザインをしております。
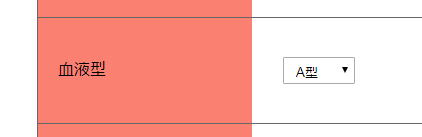
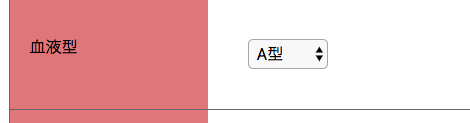
完成画像のようにするにはどのようにすればよいのでしょうか?
どなたかご教授いただけないでしょうか。
よろしくお願いいたします。
form.html
html
1 <tr> 2 <td class="inquiry">血液型</td> 3 <td class="blood-td"><select name="blood" class="blood"> 4 5 <option value="A型">A型</option> 6 <option value="B型">B型</option> 7 <option value="O型">O型</option> 8 <option value="AB型">AB型</option> 9 10 </select> 11 </td> 12 </tr>
style.css
css
1.name, .sex, .blood, .contact { 2 margin-left: 30px; 3} 4 5.blood { 6 padding: 4px 8px; 7}
*コードは街頭部分のみ
回答1件
あなたの回答
tips
プレビュー








バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2018/01/19 07:24