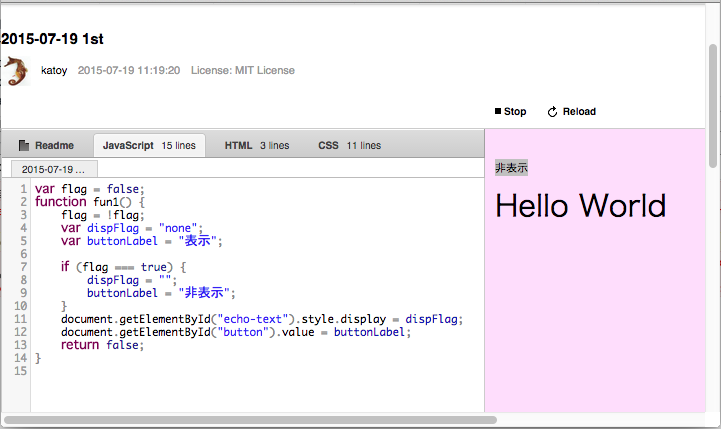
以下のようにコードを書くと
ボタンを押せば「Hello World」が表示されますがbuttonが消えてしまいます
このHello Worldをbuttonの下に表示するようにするにはどうすればいいでしょうか?
lang
1<!doctype html> 2 3<head> 4 <meta charset="utf-8"> 5</head> 6 7<body> 8 <input type="button" value="表示" onclick="fun1()"> 9 <script> 10 function fun1(){ 11 document.write("Hello World"); 12 } 13 </script> 14 15</body> 16 17</html>






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。