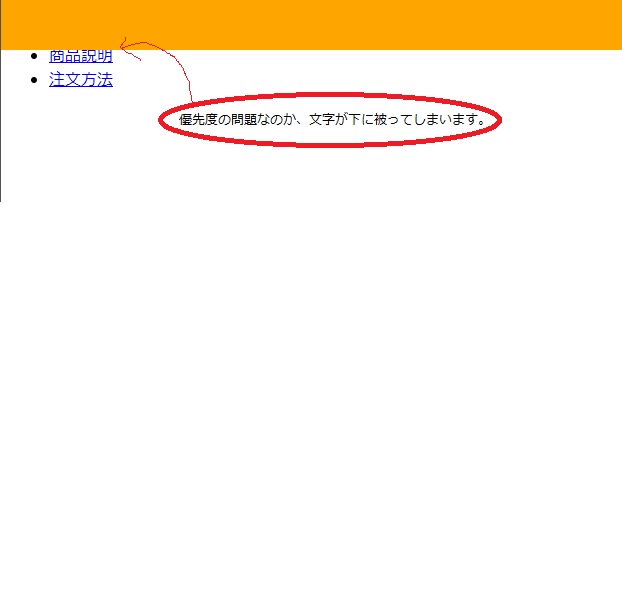
ヘッダーは固定出来たのですが、ヘッダーの上に文字をうまく表示できません。
どうすれば解決できるか分からない為投稿致しました。
何卒よろしくお願い致します。

HTML
1<HTML> 2<HEAD> 3<meta charset="utf-8" /> 4<TITLE></TITLE> 5<link rel="stylesheet" href="../css/style.css" /> 6</HEAD> 7 8 9<BODY> 10 <div id="page"> 11 <header> 12<!--ヘッダーのオレンジ部分--> 13 <div id="header-fixed"> 14 </div> 15 16 <nav class="Navi"> 17 <ul> 18 <li><a href="index.html">商品説明</a></li> 19 <li><a href="index.html">注文方法</a></li> 20 </ul> 21 </nav> 22 23 </header> 24</BODY> 25</HTML> 26
css
1/* ヘッダーの固定 */ 2div#header-fixed 3{ 4 height: 50px; /* 高さ */ 5 width: 100%; /* 長さ */ 6 background-color: orange; 7 position: fixed; /* ヘッダーを固定(これが重要) */ 8 top: 0; /* 固定する位置 */ 9 left: 0; /* 固定する位置 */ 10 right: 0; /* 固定する位置 */ 11}
回答2件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2018/01/10 14:07 編集