皆様お疲れ様です。毎回毎回貴重なアドバイス有難うございます。
あれから、色々とCSSプロパティを学習し、要素(ブロック)の右寄せや左寄せ、揃え方など、
なんとなくわかってきました。
なにか他の方法はありますでしょうか?
CSS
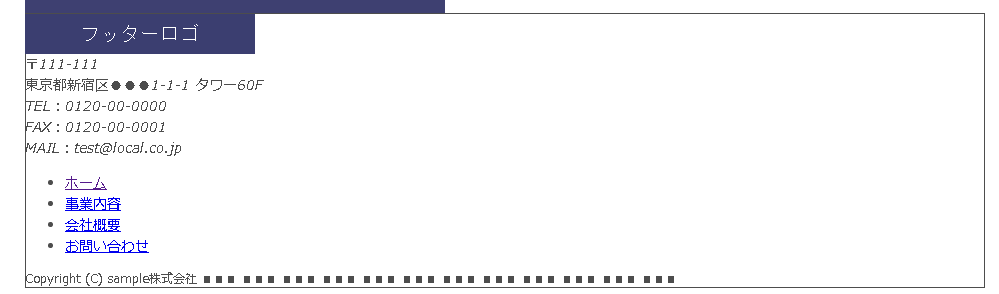
1#copyright{ 2 display: block; 3 padding-top: 80px; 4}
HTML
1<footer> 2 <div id="footer-left"> 3 <div id="footer-logo"> 4 <img src="img/footer_logo.png" alt="画像"> 5 </div> 6 7 <address id="address"> 8 〒111-111<br> 9 東京都新宿区●●●1-1-1 タワー60F<br> 10 TEL:0120-00-0000<br> 11 FAX:0120-00-0001<br> 12 MAIL:test@local.co.jp 13 </address> 14 </div> 15 16 <div id="footer-right"> 17 <nav id="fNav"> 18 <ul> 19 <li><a href="index1.html">ホーム</a></li> 20 <li><a href="business1.html">事業内容</a></li> 21 <li><a href="About1.html">会社概要</a></li> 22 <li><a href="contact.html">お問い合わせ</a></li> 23 </ul> 24 </nav> 25 26 <small id="copyright"> 27 Copyright (C) sample株式会社 28 ■■■ ■■■ ■■■ ■■■ ■■■ ■■■ ■■■ ■■■ ■■■ ■■■ ■■■ ■■■ 29 </small> 30 </div> 31 </footer>
CSS
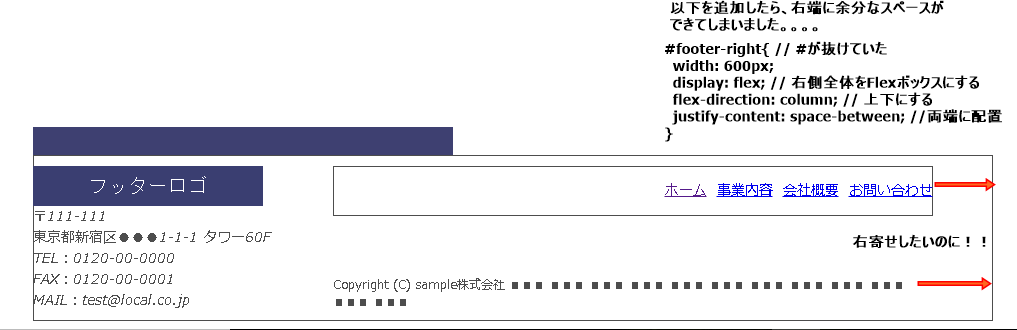
1footer{ 2 border: solid 0.5px; 3 padding-top: 10px; 4 padding-bottom: 10px; 5 display: flex; /* 横並びに */ 6} 7 8#footer-left{ 9 width: 300px; 10} 11 12footer-right{ 13 width: 600px; 14 /*flex:1 1 auto;*/ 15} 16 17#fNav{ 18 border: solid 0.5px; 19} 20 21#fNav ul{ 22 display: flex; 23 justify-content: flex-end; 24} 25 26#fNav li{ 27 list-style-type: none; 28 padding-left: 10px; 29} 30 31#copyright{ 32 display: block; 33} 34
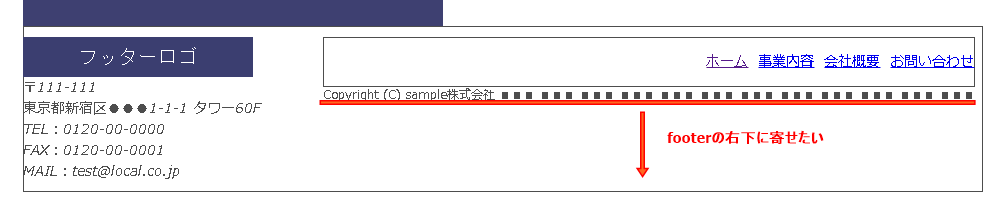
アドバイスいただきました通り、上記CSSのfooter-right内を修正してみましたが、
右に余計なスペースができてしまいました。。。
とにかく、何をやっても上手く行かないです。。。
今日も1日これだけで終わるのかと思うと・・・もう、ノイローゼになりそうです。。。
アドバイス宜しくお願い致します。
宜しくお願い致します。
皆様アドバイス有難うございます。アドバイスを基に自分なりに色々調べてみましたが、
取り敢えず、強引な状態ですが、以下の様にしたら目的を達成できました。
css
1footer{ 2 border: solid 0.5px; 3 padding-top: 10px; 4 padding-bottom: 10px; 5 display: flex; 6 width: 900px; 7} 8 9#footer-left{ 10 width: 300px; 11} 12 13#footer-right{ 14 border: solid 0.5px; 15 width: 600px; 16 display: flex; 17flex-direction: column; 18 19 20} 21 22#fNav{ 23 24} 25 26#fNav ul{ 27 display: flex; 28 justify-content: flex-end; 29} 30 31 32#fNav li{ 33 list-style-type: none; 34 padding-left: 10px; 35} 36 37 38#copyright{ 39 display: block; 40 text-align: right; 41 padding-top: 60px; /*無理やり下へ*/ 42}
まだまだ、要素の配置方法についてはアドバイスを頂きたいことが多々ありますが、
一旦、解決とさせていただきます。
回答5件
あなたの回答
tips
プレビュー









バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
退会済みユーザー
2017/12/31 07:17
退会済みユーザー
2017/12/31 07:24
2017/12/31 10:01