###前提・実現したいこと
練習でhtmlとcssでwebページを作っています。
###発生している問題・エラーメッセージ
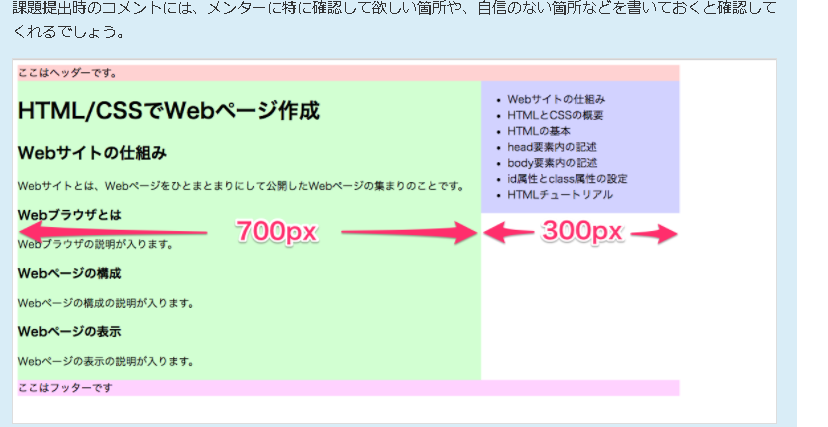
div#mainの右隣にnav#menuをつけたいが方法が分からない。
footerタグに背景色がつかない。
div#mainとnav#menuどっちも左詰めにするとnav#menuが優先される理由も知りたい。
よろしくお願いします。
###該当のソースコード
html
1<html> 2 <head> 3 <meta charset="utf-8"> 4 <title>HTML/CSSでWebページ作成</title> 5 <link rel="stylesheet" href="kadai-html.css"> 6 </head> 7 <body> 8 <header> 9 ここはヘッダーです。 10 </header> 11 <div id="wrapper" class="clearfix"> 12 <nav id="menu"> 13 <ul> 14 <li>webサイトの仕組み</li> 15 <li>HTMLとCSSの概要</li> 16 <li>HTMLの基本</li> 17 <li>head要素内の記述</li> 18 <li>body要素内の記述</li> 19 <li>id属性とclass属性の設定</li> 20 <li>HTMLチュートリアル</li> 21 </ul> 22 </nav> 23 <div id="main"> 24 <h1>HTML/CSSでWebページ作成</h1> 25 <h2>Webサイトの仕組み</h2> 26 <p>WebサイトとはWebページをひとまとまりにして公開したWebぺージの集まりのことです。</p> 27 <h3>Webブラウザとは</h3> 28 <p>Webブラウザの説明が入ります。</p> 29 <h3>Webページの構成</h3> 30 <p>Webページの構成の説明が入ります。</p> 31 <h3>Webページの表示</h3> 32 <p>Webページの表示の説明が入ります。</p> 33 34 </div> 35 </div> 36 <footer> 37 ここはフッターです 38 </footer> 39 </body> 40</html>
css
1@charset "UTF-8"; 2 3.clearfix::after { 4 content: ''; 5 display: block; 6 clear: both; 7} 8 9header { 10 background-color: #ffcccc; 11 width: 1000px; 12} 13 14 15nav#menu { 16 float: right; 17 width: 300px; 18 background-color: #ccccff 19} 20 21div#main { 22 float: left; 23 width: 700px; 24 background-color: #ccffcc 25} 26 27footer{ 28 clear: both; 29 background-color: #ffccff 30 width: 1000px; 31}
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2017/12/29 06:45
2017/12/29 06:55
2017/12/29 07:01