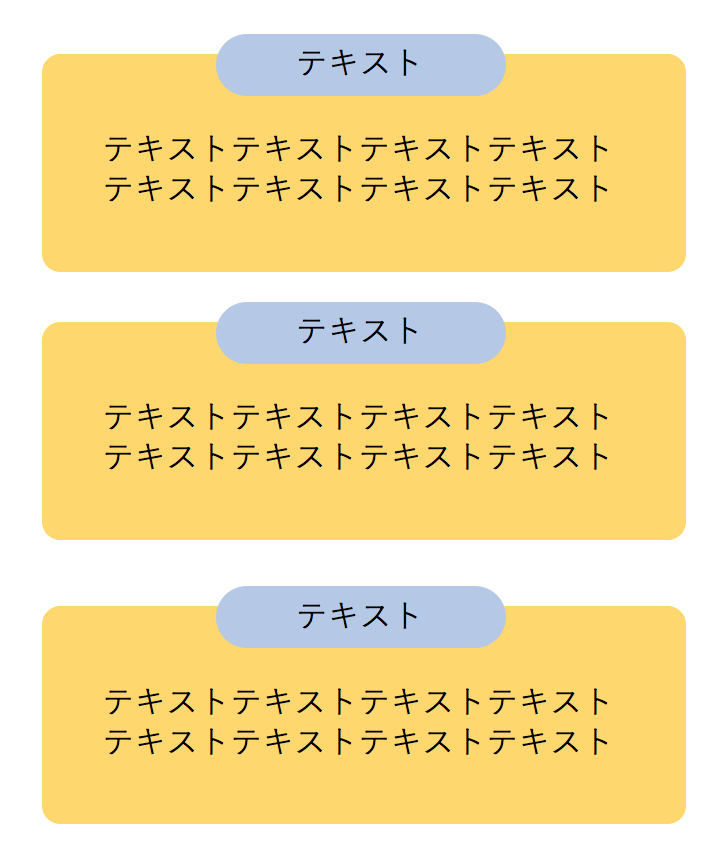
青い部分を少し上に重なるような感じでコーディングしたいのですが、
現状、青い部分がなぜかセンター寄せになりません。
小一時間悩んでいるのでご協力いただければ幸いでございます。
HTML
1<section class="detail"> 2 <h2 class="detail-title" id="promise">タイトル</h2> 3 4 <div class="promise-box"> 5 <div class="promise-title"> 6 <p>その1</p> 7 </div> 8 <p>テキストテキストテキストテキスト</p> 9 </div> 10 11 <div class="promise-box"> 12 <div class="promise-title"> 13 <p>その2</p> 14 </div> 15 <p>テキストテキストテキストテキスト</p> 16 </div> 17 18 <div class="promise-box"> 19 <div class="promise-title"> 20 <p>その3</p> 21 </div> 22 <p>テキストテキストテキストテキスト</p> 23 </div> 24 </section>
CSS
1.detail { 2 background-color: #ffffff; 3 padding: 50px 0; 4 text-align: center; 5} 6 7.detail-title { 8 color: #e26495; 9 letter-spacing: 1px; 10 margin-top: 0px; 11 font-family: ; 12 font-size: x-large; 13} 14 15p.detail-text { 16 color: #313131; 17 text-align: center; 18 width: 90%; 19 font-weight: lighter; 20 line-height: 23px; 21 margin: auto; 22 font-size: 15px; 23} 24 25.promise-box { 26 background-color: #ffd9d9; 27 border-radius: 10px; 28 width: 95%; 29 margin: auto; 30 margin-bottom: 30px; 31 height: auto; 32 position: relative; 33} 34 35.promise-title { 36 background-color: #e26495; 37 color: #ffffff; 38 border-radius: 50px; 39 width: 30%; 40 margin: auto; 41 margin-top: -10px; 42 left: 50%; 43 margin-left: -75px; 44 font-size: medium; 45 font-weight: bold; 46 position: absolute; 47} 48 49.promise-title>p { 50 margin: 2px 0; 51} 52 53.promise-box>p { 54 padding: 30px 20px 20px; 55 font-size: 15px; 56} 57
画像の色とコードの色は違うものになってますが、宜しくお願いいたします。






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。