記事内のレイアウトでflexboxを使用し、通常指定している行間(例ではline-height:2)と違う値をflexbox内の文章に指定したいのですが、下記CSSの様にすると、flexbox同士の行間もflexbox内で指定した行間隔になってしまいます。
CSS( flexboxtst.css )
CSS
1@charset "utf-8"; 2 3.entry_body { 4 font-size: 14px; 5 line-height: 2; 6} 7 8p { 9 margin: 0; 10 padding: 0; 11 border: 0; 12 outline: 0; 13 font-size: 100%; 14 vertical-align: baseline; 15 background: transparent; 16} 17 18/* flexbox 左右均等 -------------------------- */ 19.flexbox_c { 20 display: flex; 21 line-height: 1.2; 22 } 23 24.flexbox_c :nth-child(1) { 25 width: 50%; 26 text-align: right; 27 margin-right: 0.5em; 28 } 29 30.flexbox_c :nth-child(2) { 31 width: 50%; 32 text-align: left; 33 margin-left: 0.5em; 34}
HTML
1<meta charset="utf-8"> 2<link rel="stylesheet" href="flexboxtst.css"> 3 4<div class="entry_body" > 5 6<div style="text-align: center;"> 71行目です。<br> 82行目です。<br> 9<p>3行目です。</p> 104行目です。<br> 115行目です。<br> 12<div class="flexbox_c"><p>1行目</p><p>1行目の右</p></div> 13<div class="flexbox_c"><p>2行目</p><p>22222222222<br>2222222</p></div> 14<div class="flexbox_c"><p>3行目</p><p>33333333333333333</p></div> 15flexboxの間に文章<br> 16<div class="flexbox_c"><p>4行目</p><p>4444444444</p></div> 17<div class="flexbox_c"><p>5行目</p><p>55555555</p></div> 18 19</div> 20 21</div>
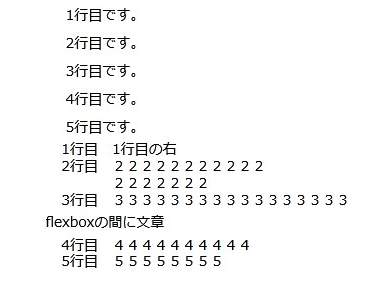
ブラウザ上での画面コピーです。
(Firefox 57.0.1)
flexbox内のタグを<p>から<div>に変更もしてみたのですが、変わりません。
やり方がまずいんでしょうか。
現状はmargin-bottom で調整しています。
CSS
1.flexbox_c { 2 display: flex; 3 line-height: 1.2; 4 margin-bottom: 0.8em; 5 }
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2017/12/04 01:58 編集