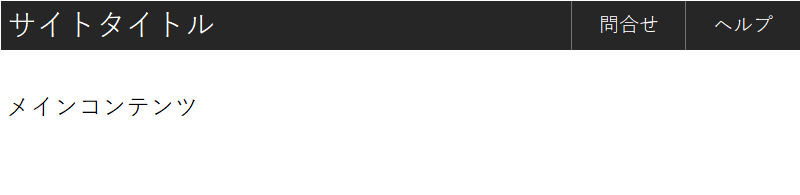
以下のような上段メニューの作り方を教えてください。
グローバルメニューの作成で検索するとul、liを使用したサンプルは見つかりますが、
次の条件に一致したものが見つからないためご教授ください。
・サイトタイトルのみメニューの幅が大きい
・サイトタイトルのみフォントサイズが大きい
・メニュー全体の幅はウインドウに合わせて変動し、サイトタイトル部分が伸縮する
よろしくお願いいたします。
追記しました。
以下の点について教えてください。
・サブタイトルが中央に表示されない。
→display:table-cell、vertical-alignを設定しましたが中央表示されません。
・サブタイトルの幅を400にしていますが、固定以外の部分となるようにしたい。
・サブタイトルと問合せとヘルプ、それぞのの間に区切り線を入れたい。
→親の背景を区切り線の色にして、li要素にmarginを設定して隙間を作ってみようと試みましたが、隙間ができませんでした。
html
1 body{ 2 margin: 0; 3 } 4 .header { 5 padding: 0px; 6 width: 100%; 7 background: #bbb; 8 overflow: hidden; 9 } 10 .left { 11 float: left; 12 font-size: 1.8em; 13 width: 400px; 14 height: 50px; 15 background: #ccc; 16 vertical-align: middle; 17 display: table-cell; 18 } 19 .right { 20 float: right; 21 height: 50px; 22 background: #ccc; 23 } 24 .right li{ 25 display: inline-block; 26 width: 100px; 27 text-align: center; 28 } 29 .list{ 30 padding: 0; 31 } 32 a{ 33 text-decoration: none; 34 } 35 </style> 36 </head> 37 <body> 38 <div class="header"> 39 <div class="left">サイトタイトル</div> 40 <div class="right"> 41 <ul class="list"> 42 <li><a href="#">問合せ</a></li> 43 <li><a href="#">ヘルプ</a></li> 44 </ul> 45 </div> 46 </div> 47 <div class="main"> 48 メインコンテンツ 49 </div> 50 </body>






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2017/11/28 10:52
退会済みユーザー
2017/11/29 00:57