HTML5
CSS
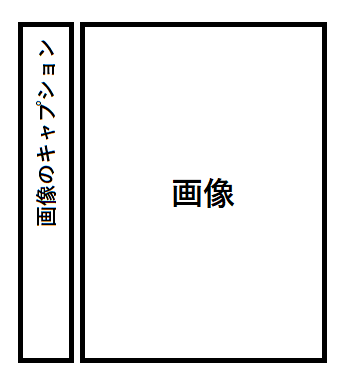
下記画像のようにHTMLコーディングしたいのですが、上手くいきません

↓現在試行錯誤しているHTMLとCSS
HTML
1<div class="img-box"> 2 <p class="figcaption">画像のキャプション</p> 3 <div class="contents-img"><img src="img/contents/画像.jpg"></div> 4</div>
CSS
1.img-box { width: 100%; height: auto; display: table;} 2.contents-img { width: 90%; display: table-cell;} 3.contents-img img { width: 100%; } 4.figcaption { transform: rotate(-90deg); display: table-cell; }
色々試してはいるのですがどうしても実現できずにいます。
ご教示いただければ幸いです。
回答2件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2017/11/27 06:43