ご質問失礼します。
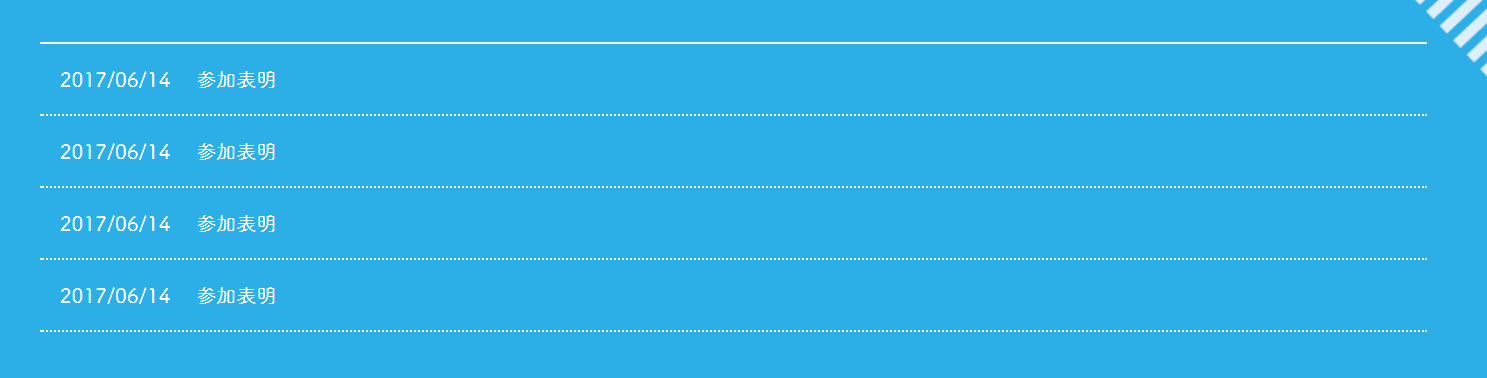
下線の長さをいっぱいに伸ばしたいのですが、ご教示いただければ幸いです。

PHP
1<section id="news" class="news"> 2 <div class="container"> 3 <div class="section-header"> 4 <h2><img class="img-fluid news-img" src="<?php echo get_template_directory_uri(); ?>/images/title-news.png" alt="title-news"></h2> 5 </div> 6 <hr class="lines"> 7 <div class="row"> 8 <?php get_template_part( 'template-parts/content', 'news' ); ?> 9 <a class="twitter-timeline" width="600px" height="300px" href="https://twitter.com/only4106?ref_src=twsrc%5Etfw">Tweets by only4106</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script> 10 </div> 11 </div> 12 </section><!-- .news -->
SCSS
1/*-------------------------------------------------------------- 2# news 3--------------------------------------------------------------*/ 4.news { 5 position: relative; 6 padding: 20rem 0 70rem 0; 7 background: 8 url(images/illust-news01.png) 90% 60% no-repeat, 9 url(images/illust-access02.png) 5% 0% no-repeat, 10 url(images/bg-news.png) center top /cover no-repeat; 11} 12 13.news .news-img { 14 display: block; 15 margin: 0 auto; 16} 17 18.news .lines { 19 border-top: .1rem solid $white; 20} 21 22.news ul { 23 list-style: none; 24 color: $white; 25 @include media-breakpoint-down(sm) { 26 margin-bottom: 3rem; 27 } 28} 29ul li { 30 width: 100%; 31 border-bottom: 1px solid $white; 32} 33 34.news .twitter-timeline { 35 position: absolute !important; 36 top: 74rem; 37 left: 40rem; 38 @include media-breakpoint-down(sm) { 39 position: relative !important; 40 top: 0; 41 left: 0; 42 } 43} 44 45.entry-date { 46 margin-bottom: 0; 47 @include media-breakpoint-down(sm) { 48 display: block; 49 margin-bottom: .5rem; 50 } 51} 52 53.news .entry-title { 54 display: inline-block; 55 font-size: 1rem; 56 @include media-breakpoint-down(sm) { 57 display: block; 58 } 59}
完成しました、ありがとうございます。
PHP
1<ul class="scroll-list"> 2 <?php 3 $args = array( 'posts_per_page' => 4 ); 4 5 $myposts = get_posts( $args ); 6 foreach ( $myposts as $post ) : setup_postdata( $post ); ?> 7 8 <li class="scroll-item"> 9 <time class="entry-date" itemprop="datePublished" datetime="<?php the_modified_date('c') ?>"><?php echo get_the_date( 'Y/m/d' ); ?></time> 10 <h3 class="entry-title"><?php the_title(); ?></h3> 11 </li> 12 13 <?php endforeach; 14 wp_reset_postdata();?> 15 </ul>
SCSS
1/*-------------------------------------------------------------- 2# news 3--------------------------------------------------------------*/ 4.news { 5 position: relative; 6 padding: 20rem 0 70rem 0; 7 background: 8 url(images/illust-news01.png) 90% 60% no-repeat, 9 url(images/illust-access02.png) 5% 0% no-repeat, 10 url(images/bg-news.png) center top /cover no-repeat; 11} 12 13.news .news-img { 14 display: block; 15 margin: 0 auto; 16} 17 18.news .lines { 19 margin: 0; 20 border-top: .1rem solid $white; 21} 22 23.news .scroll-list { 24 list-style: none; 25 padding: 0; 26 color: $white; 27 @include media-breakpoint-down(sm) { 28 margin-bottom: 3rem; 29 } 30} 31.news .scroll-item { 32 border-bottom: .1rem dotted $white; 33} 34 35.news .twitter-timeline { 36 position: absolute !important; 37 top: 74rem; 38 left: 40rem; 39 @include media-breakpoint-down(sm) { 40 position: relative !important; 41 top: 0; 42 left: 0; 43 } 44} 45 46.entry-date { 47 display: inline-block; 48 padding: 1rem 1rem; 49 @include media-breakpoint-down(sm) { 50 51 } 52} 53 54.news .entry-title { 55 display: inline-block; 56 font-size: 1rem; 57 @include media-breakpoint-down(sm) { 58 } 59}
回答1件
あなたの回答
tips
プレビュー