ruby初心者です。表題の使い方について質問させてください。
問題点
binding.pryをviewのscriptタグ内において、変数に入った値を確認していますが、NameErrorが出てしまいます。
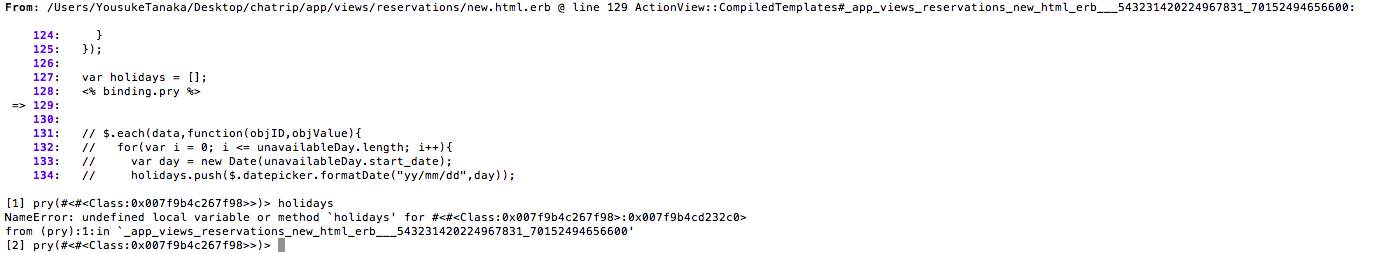
現象
やりたいこと
①以下のコードの、unavailableDayに値が格納されているか、 ②dayに値が入っているか、 ③holidaysに値が入っているか、 を確認したい。
疑問点(確認したい点)
①binding.pryはerb内ではどこでも使えると考えていましたが、別の使い方があるのでしょうか? ②なぜ、NameError: undefined local variable or methodがでるのでしょうか? ③terminal内で異なる調べ方があるでしょうか?
コード
<script> $(function(){ //①予約できない日を配列で確保 var unavailableDay = <%= @bookings %>; $.each(unavailableDay,function(objID,objValue){ for(var i = 0; i <= objValue.length; i++){ var day = new Date(objValue.start_date); holidays.push($.datepicker.formatDate("yy/mm/dd",day)); } }); var holidays = []; <% binding.pry %> //②datepickerで予約できない日を除く日程を選択 $("#datetimepicker1").datepicker({ dateFormat: "yy/mm/dd", maxDate: "+2m", minDate: 0, beforeShowDay: function(date) { // 予約日の判定 for (var i = 0; i < holidays.length; i++) { var htime = Date.parse(holidays[i]); // 祝日を 'YYYY-MM-DD' から time へ変換 var holiday = new Date(); holiday.setTime(htime); // 上記 time を Date へ設定 // 祝日 if (holiday.getYear() == date.getYear() && holiday.getMonth() == date.getMonth() && holiday.getDate() == date.getDate()) { return [false, 'holiday']; } } // 予約日以外 return [true, '']; } }); }); </script>
回答3件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。