flexbox で 3 カラム表示にしているページが有り、これらのカラムを sticky 表示にするのが目的です。
HTML 構造はこのようになっています。
html
1<style> 2 .container{ 3 display: flex; 4 flex-flow: row wrap; 5 align-items: flex-start; 6 } 7 #col-a{ 8 width: 400px; 9 order: 2; 10 background: #aaffff; 11 } 12 #col-b{ 13 width: 200px; 14 order: 1; 15 background: #ffaaff; 16 } 17 #col-c{ 18 width: 300px; 19 order: 3; 20 background: #ffffaa; 21 } 22 23 .column-inner{ 24 counter-reset: a; 25 } 26 p{ 27 counter-increment: a; 28 } 29 p::before{ 30 content: counter(a); 31 } 32</style> 33 34<div class="container"> 35 <section id="col-a"> 36 <div class="column-inner"> 37 <!-- contents --> 38 <p>.</p><p>.</p><p>.</p><p>.</p><p>.</p><p>.</p><p>.</p><p>.</p> 39 <p>.</p><p>.</p><p>.</p><p>.</p><p>.</p><p>.</p><p>.</p><p>.</p> 40 <p>.</p><p>.</p><p>.</p><p>.</p><p>.</p><p>.</p><p>.</p><p>.</p> 41 <p>.</p><p>.</p><p>.</p><p>.</p><p>.</p><p>.</p><p>.</p><p>.</p> 42 <p>.</p><p>.</p><p>.</p><p>.</p><p>.</p><p>.</p><p>.</p><p>.</p> 43 <p>.</p><p>.</p><p>.</p><p>.</p><p>.</p><p>.</p><p>.</p><p>.</p> 44 <p>.</p><p>.</p><p>.</p><p>.</p><p>.</p><p>.</p><p>.</p><p>.</p> 45 <p>.</p><p>.</p><p>.</p><p>.</p><p>.</p><p>.</p><p>.</p><p>.</p> 46 <p>.</p><p>.</p><p>.</p><p>.</p><p>.</p><p>.</p><p>.</p><p>.</p> 47 <p>.</p><p>.</p><p>.</p><p>.</p><p>.</p><p>.</p><p>.</p><p>.</p> 48 <p>.</p><p>.</p><p>.</p><p>.</p><p>.</p><p>.</p><p>.</p><p>.</p> 49 </div> 50 </section> 51 <section id="col-b"> 52 <div class="column-inner"> 53 <!-- contents --> 54 <p>.</p><p>.</p><p>.</p><p>.</p><p>.</p><p>.</p><p>.</p><p>.</p> 55 <p>.</p><p>.</p><p>.</p><p>.</p><p>.</p><p>.</p><p>.</p><p>.</p> 56 <p>.</p><p>.</p><p>.</p><p>.</p><p>.</p><p>.</p><p>.</p><p>.</p> 57 <p>.</p><p>.</p><p>.</p><p>.</p><p>.</p><p>.</p><p>.</p><p>.</p> 58 <p>.</p><p>.</p><p>.</p><p>.</p><p>.</p><p>.</p><p>.</p><p>.</p> 59 <p>.</p><p>.</p><p>.</p><p>.</p><p>.</p><p>.</p><p>.</p><p>.</p> 60 <p>.</p><p>.</p><p>.</p><p>.</p><p>.</p><p>.</p><p>.</p><p>.</p> 61 <p>.</p><p>.</p><p>.</p><p>.</p><p>.</p><p>.</p><p>.</p><p>.</p> 62 </div> 63 </section> 64 <section id="col-c"> 65 <div class="column-inner"> 66 <!-- contents --> 67 <p>.</p><p>.</p><p>.</p><p>.</p><p>.</p><p>.</p><p>.</p><p>.</p> 68 <p>.</p><p>.</p><p>.</p><p>.</p><p>.</p><p>.</p><p>.</p><p>.</p> 69 <p>.</p><p>.</p><p>.</p><p>.</p><p>.</p><p>.</p><p>.</p><p>.</p> 70 <p>.</p><p>.</p><p>.</p><p>.</p><p>.</p><p>.</p><p>.</p><p>.</p> 71 <p>.</p><p>.</p><p>.</p><p>.</p><p>.</p><p>.</p><p>.</p><p>.</p> 72 </div> 73 </section> 74</div>
カラムの高さは短いもので数千px、長いものでは 5000~10000px 程度はあります。
また、条件によりどれが一番長いかはことなるためメイン(最長)をこのカラムと決めることはできません。(JSでロード後に動的に求めることなら可能)
通常の css の position: sticky; では短いカラムが最初または最後のみスクロールされるので、 position: sticky; ではない方法を考えています。
求めているものは Sticky sidebar や Sticky-kit のようなスクロールのされ方です。
これらのライブラリを使おうと考えたのですが、
Sticky sidebar の方は名前通りサイドバーを作るものでメインとサイドバーを分けて考えているようでした。
メインかサイドバーかで求められる DOM 構造もちがいますし、3カラムは対応してないように見えます。
Sticky-kit のほうは、一応動くには動いたのですが、いくつか問題がありました。
一番下までスクロールしたときに短いカラムの一番下が表示されないときと表示されるときがあったりと不安定です。
さらに、スクロールをキャプチャして JavaScript で座標計算し position:fixed; で配置しているようで、カラムのコンテンツによっては異常に重くて反応がなくなったりカクついたりして実用に耐えません。
念のため、コンテンツが多く3カラムのページ(まとめブログ等)の HTML をコピーして来て試してみても同様の結果だったので、私のページのコンテンツ特有の問題や JavaScript の競合などが影響ではないようです。
なにか良いアイデアはないでしょうか?
変更できない点は
-
3カラムを flexbox で表示している部分 (inline-block や float にはできない)
-
コンテンツの中身 (全カラム共通なら inner-column をなくしたり コンテンツを囲む div を追加したりは可能)
の2点です。
補足
css の position: sticky の問題点について。
teratail のこのページでも右側のサイドバーは sticky になっていると思います。
このページを一番下までスクロールした後に、上方向へスクロールするとしばらくはサイドバーはスクロールしません。
サイドバーの一番上を見るためにはメインカラムの一番上が見れるまでスクロールしないといけません。
css の position: sticky; で top または bottom を指定した場合もこの動きになります。
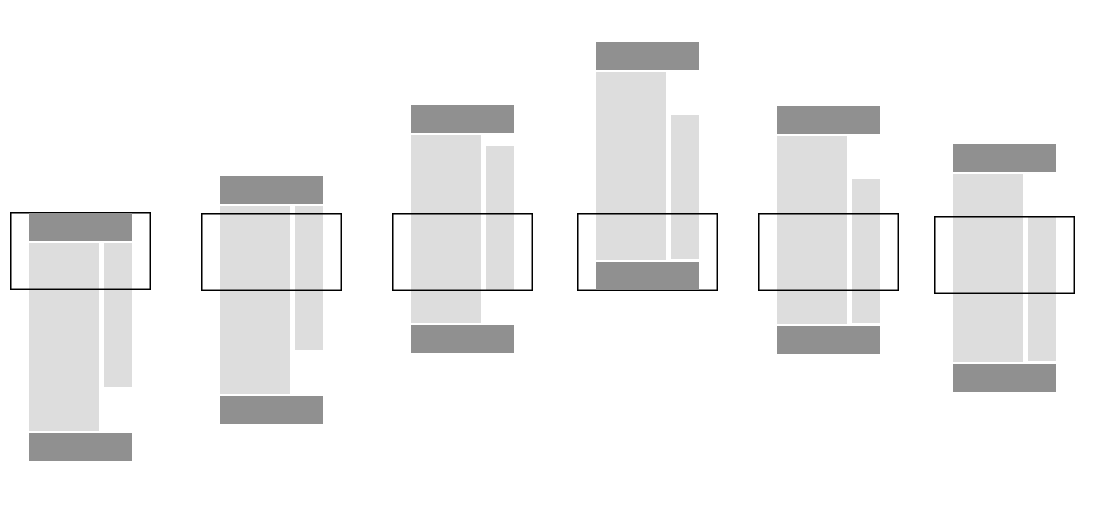
理想は sticky sidebar のサイトの画像がわかりやすいです。
上から下にスクロールするときも下から上にスクロールするときも、各カラムがその方向にコンテンツがあればスクロールさせたいです。
jsbin
回答1件
あなたの回答
tips
プレビュー