こんばんは。
ShopifyのLiquidで、「特定のタグを持ったブログ記事を表示」を実現したくてコードを構成しているのですが、
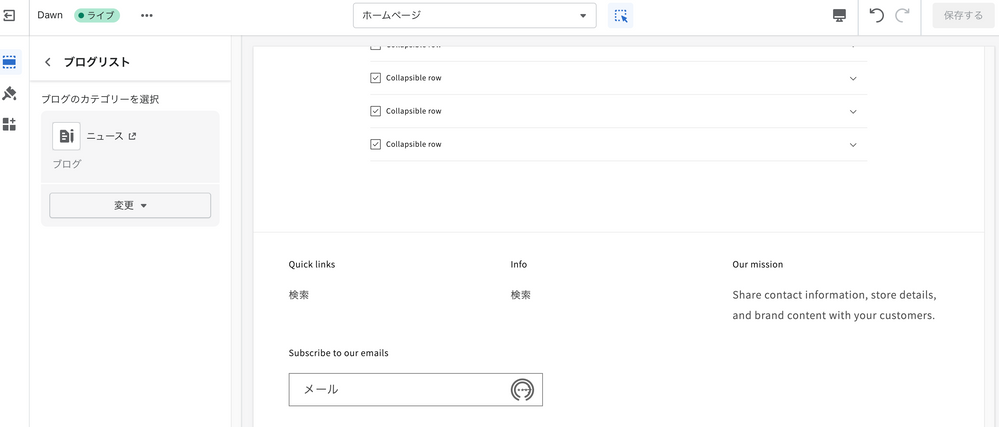
以下の画像のように「ニュースのブログ」が画面に正しく反映されません。
(ブロックから選択できる状態までは出来ました)
【試みたコード】
<body> <ul> <!-- //表示する記事数を変数limitに指定 --> {% assign limit = 4 %} <!-- //変数countを定義 --> {% assign count = 0%} {% for article in blogs['ニュース'].articles %} {% for tag in article.tags %} <!-- //タグが'sample'の記事のみ取得する --> {% if tag == 'fruit' %} <!-- //'sample'のタグがついた記事が取得されるごとにcountの数字を1ずつ足していく --> {% assign count = count | plus: 1 %} <li> <a href="{{ article.url }}"> {% if article.image != blank %} <img src="{{ article.image.src | image_url: width: 600 }}" alt=""> {% else %} <img src="{{ 'default.jpg' | asset_img_url: width: 600 }}" alt=""> {% endif %} <p class="title"> {{ article.title }} </p> <span class="date"> {{ article.updated_at | date: '%Y.%m.%d' }} </span> </a> </li> {% endif %} {% endfor %} <!-- //countの数字がlimit以上になった場合ループを停止 --> {% if count >= limit %} {% break %} {% endif %} {% endfor %} </ul> </body> {% schema %} { "name": "ブログリスト", "settings": [ { "type": "blog", "id": "blog", "label": "ブログのカテゴリーを選択" } ], "presets": [ { "name": "ブログリスト(特定のタグ)" } ] } {% endschema %}
【試みた設定】
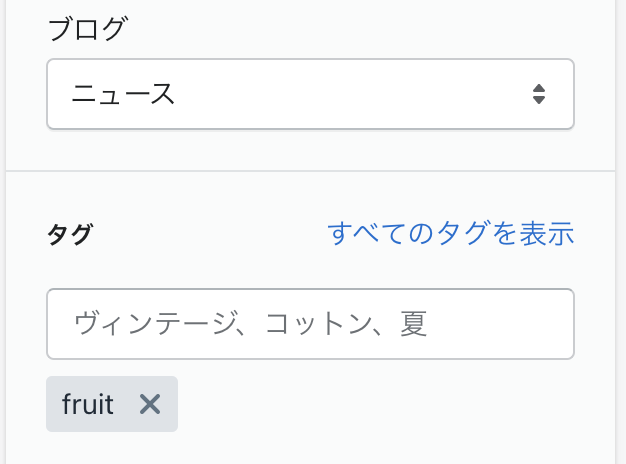
・ブログカテゴリー:ニュース
・タグ:fruit に設定↓
・表示されている画面。
(ブログの選択はできるが、画面には何も反映されない)↓
上記の画像のように、ブログのカテゴリーとタグも正しく設定できているはずなのですが、ご親切な方がみえましたらご教示いただけますと幸いです。
あなたの回答
tips
プレビュー